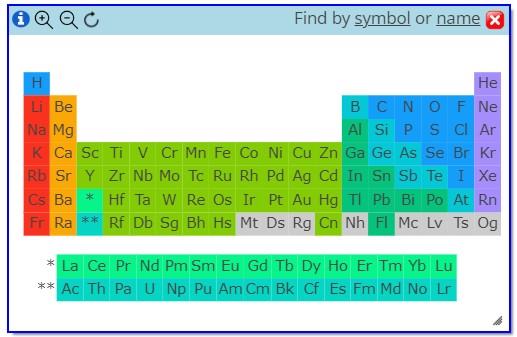
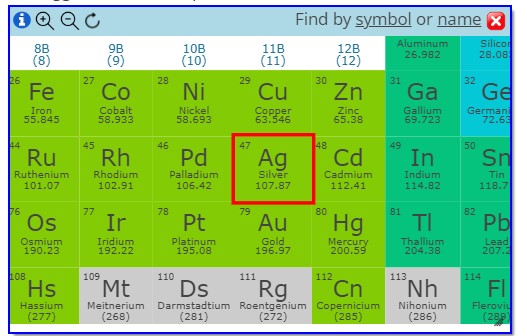
The periodic table widget provides a link that pops-up an interactive periodic table. Here are static images.


The pop-up is clickable, searchable, draggable, and resizable. It is available in the WordPress Qwizcards plugin or as stand-alone code (for your own, non-WordPress site) from GitHub.
In WordPress, the link is created with the [qperiodic_table] shortcode. For example, entering this in the WordPress editor…
[qperiodic_table]Pop-up periodic table[/qperiodic_table]
results in…
Click the link to get the interactive experience!
The stand-alone code uses jQuery, with these scripts/css, for example:
<script src="https://code.jquery.com/jquery-3.6.3.min.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.min.js"></script>
<link rel="stylesheet" href=" https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
and these scripts/css from the GitHub repo:
<script src="qwiz_periodic_table.js"></script>
<script src="qwiz_zoom.js"></script>
<link rel="stylesheet" href="qwiz_periodic_table.css">
Create the link something like this:
<span style="display: inline-block;" onclick="q_periodic_table_.init (this)">
<a href="#">
Pop-up periodic table
</a>
</span>