Qwizcards lets you easily create online quizzes and flashcard decks, either as a WordPress plugin, or using the online wizard. Try these examples to see what you can do!
[qwiz style=”width: 450px;”][h] Sample: Biology quiz
[ [ [fx] No. The centrosome is the “microtubule organizing center” for the spindle fibers [f*] Good! [ [fx] No. The chromosome is two strands of DNA held together at their centers by the “centromere” [f*] Correct! [ [fx] No. The nuclear membrane disappears during cell division [f*] Good! [ [fx] No. The spindle fibers pull the chromosomes to each side of the dividing cell [f*] Very good! [q] To what structure in this eukaryote cell is the number 2 pointing? [c]IFRoZSBjeX RvcGxhc20=[Qq] [c]IFRoZSBtZW1icmFuZQ==[Qq] [c]IFRoZSBudWNsZXVz[Qq] [c]IEEgcmlib3NvbWU=[Qq] [f]IEV4Y2VsbGVudCHCoCBUaGUgY3l0b3BsYXNtIGlzIHRoZSB3YXRlcnkgbWFpbiBib2R5IG9mIHRoZSBjZWxsLg==[Qq] [f]IE5vLCB0aGUgbWVtYnJhbmUgaXMgdGhlIG91dHNpZGUgc3VyZmFjZSBvZiB0aGUgY2VsbC4=[Qq] [f]IE5vLCB0aGUgbnVjbGV1cyAmIzgyMTE7IGEgZmFpcmx5IGxhcmdlLCByb3VuZCBib2R5IG5lYXIgdGhlIGNlbnRlciBvZiBldWthcnlvdGUgY2VsbHMgJiM4MjExOyBob2xkcyBnZW5ldGljIGluZm9ybWF0aW9uLg==[Qq] [f]IE5vLCByaWJvc29tZXMgdXNlIG1lc3NlbmdlciBSTkEgdG8gY3JlYXRlIHByb3RlaW5zLg==[Qq] [x] [restart]
[/qwiz] See more at learn-biology.com |
[qdeck style=”width: 440px;”] [h] Sample: Language flashcards [q]Make a first conditional: It’s possible I won’t be too tired and then I’ll see you at John’s later. If I’m not too tired, I’ll see you at John’s later. [q]Make a second conditional: I’m not a politician and so I won’t change things. If I was a politician, I’d change things. [x] [restart] [/qdeck] See more at Perfect English Grammar Plus |
[qwiz style=”float: left; margin-top: -45px; margin-bottom: 0; margin-right: 15px; border-width: 0 !important; width: 110px !important; min-height: 100px !important;” hide_progress=”true” hide_qwizcards_icon=”true” mobile_enabled=”false”] [q hotspot_user_interaction=”info_only” show_hotspots=”hover_show” hotspot_labels_stick=”hover_show” find_the_dot_controls=”false” find_the_dot_width=”100″ find_the_dot_height=”100″ find_the_dot_dot_color=”#ffffff” find_the_dot_background_color=”#000000″]
[/qwiz]
Note: Automatic student registration via WordPress “user role.” See Progress recording, section 5, “Automatic registration/login,” or, in WordPress, go to Dashboard > Settings > Qwizcards.
Bonus widget: pop-up periodic table. More info. Also: flashcards option to randomize whether the front or the back of each card is shown first.
Also be sure to note: “tiled” flashcards (see Matching game flashcards) and “hangman labeled diagrams” (pop-up example). More info.

Note on WordPress Block Editor: To create a new quiz or flashcard deck with the Qwizcards Wizard, start a Classic paragraph or block (type /classic and click on “Classic Paragraph”:
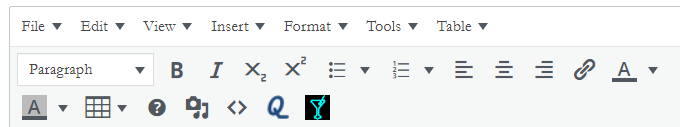
It should then look something like this:

Click the ![]() icon. (You may first have to click the “Toolbar Toggle” icon
icon. (You may first have to click the “Toolbar Toggle” icon ![]() — the Q icon is in the second row.)
— the Q icon is in the second row.)
Demos: using the WordPress Block Editor to create a flashcard deck and save it as a dataset, and to use the dataset in a different flashcard deck.
Hotspots!
Qwizcards has a number of options for interactive images. You can define active areas of an image with hover and/or click responses. This first example is “info only” – it shows additional info when you hover on a hotspot area. Give it a try!
[qwiz]
[h] Yosemite Valley info – hover on points of interest
[q hotspot_user_interaction=”info_only” hotspot_labels_stick=”hover_show”]
[/qwiz]
“Click-on challenge”
The second example here is a “find the right item” quiz. You’ll see a prompt at the bottom for the item you should click. In addition, a timer makes this activity a competitive challenge that students have liked very much!
[qwiz style=” width: 600px !important; min-height: 350px !important;” quiz_timer=”true” qrecord_id=”dank-click-on_finish_times_demo”]
[h] Cellular Respiration Click-On Challenge
[q json=”true” xx=”1″ question_number=”1″ dataset_id=”cellular-respiration-click-on-challenge|2cc72646f3558″ hotspot_user_interaction=”label_prompt”] The clock at top right will time this quiz. A “fastest finish times” leaderboard and graph comparing times for students in a class will be displayed when you’re done. (In this case, the students/times are just demo data; in all cases students are not named.)
Excellent. The phosphate groups are at number 3.
Nice job. Number 1 is the 5 carbon sugar ribose.
Nice! “2” is adenine
[q json=”true” xx=”1″ dataset_id=”cellular-respiration-click-on-challenge|728adc5037b3d” question_number=”2″ hotspot_user_interaction=”label_prompt”] ATP-ADP cycle hotspot questions
Excellent! You clicked on ATP
Way to go! That’s ADP.
Fabulous. A represents energy for transforming ADP + P into ATP
Way to go. B represents energy available for cellular work.
Excellent!
[/qwiz]
Highlighted hotspots
A final hotspot example shows another user interaction – image objects are highlighted and labeled on hover. Notice that we’ve very precisely defined particular parts of this diagram – and it’s easy to do! Qwizcards has a “paint fill” feature for defining irregular hotspot areas, as well as options for ellipse, rectangle, and hand-drawn areas.
[qwiz style=”width: 650px !important; min-height: 400px !important;”]
[q hotspot_user_interaction=”info_only” show_hotspots=”hover_show” hotspot_labels_stick=”hover_show keep”] Hover to identify parts of this plant cell
[/qwiz]
Note: if you just want to create a single hotspot image, Swinging Hotspot may be just the thing for you. Like Qwizcards, Swinging Hotspot is available as a WordPress plugin or as an online wizard.
Features
Choose from a variety of question and flashcard types – Multiple-choice, Hangman, and more!
Multiple-choice Sample question
Hangman Sample question Sample flashcard
Interactive diagram Sample interactive image question Sample interactive text question
Hangman labeled diagram Sample hangman labeled diagram question
Free-form input with drop-down suggestions Sample question Sample flashcard
One-letter answer Sample question Sample flashcard
“Show me the answer” Sample question
“Information-only” Sample question
Customize – colors, card size, audio and video
Card size — specify size, whether size will expand to accommodate content or scroll to see content.
Include audio and/or video anywhere — question/flashcard front, choices, answers/flashcard back.
Edit with Wizard – menu-driven WYSIWYG – select new question or card type; edit exactly what users will see
Choose question/card type (multiple-choice, hangman, etc.)
Fill in question, choices, feedback, etc. Edit exactly what will be displayed.
Choose options — Introduction, Exit text, Header, border — from easy menu.
Try the Qwizcards wizard. (opens in new tab)
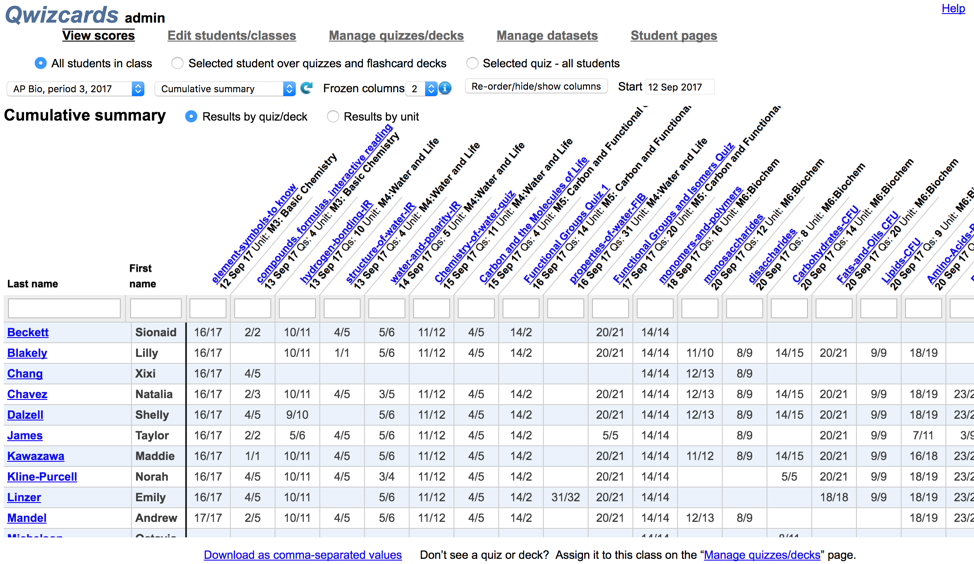
Track student progress – questions correct, flashcards done – by quiz/flashcard deck and by class
Set up students/classes – copy and paste data, or provide students a code for “self-registration.”
Assign quizzes and flashcard decks to classes.
View student progress/scores — totals for each student and each quiz/deck by class; details by students and selected quiz/deck; details by selected student over quizzes and decks.
View scores sample screen shot
Create an administrative account to track student progress. (opens in new tab)
Student pages – a great learning tool! Students make their own and take each other’s quizzes and flashcards
Teachers know well the benefits of “learning by teaching.” Allowing students to create their own teaching materials — quizzes and flashcards — is an engaging way to implement a learning-by-teaching strategy.
Students can log in to the Qwizcards wizard with their student username and password to make and save their own quizzes and flashcards. Here’s a sample student page. (opens in new tab)
Students can access an index page that provides links to all of their classmates’ quizzes and flashcards.
Students in a class — and only those students — can view and add comments on their classmates’ work.
The instructor gets a special view of each student’s work: quizzes and flashcards in a “preview format” that shows all questions and flashcards at once.
The instructor can leave feedback that is visible only to the student who created the quiz or flashcard deck.
Save questions/cards to database; re-use elsewhere; mix-and-match
Save a quiz or flashcard deck in database as a “dataset”.
Include questions/cards from saved “datasets” in other quizzes and decks — change/update the “master” and the changes will appear everywhere that question or card is used.
“Mix-and-match browsing.” Look through available questions and cards — including from other creators — and use them (with permission!) in your quizzes and flashcard decks. Try it! Browse questions Browse cards (opens in new tab)
Manage permissions — allow or prevent others from using your questions/flashcards.
Create an administrative account to save and manage datasets. (opens in new tab)
Use anywhere – WordPress plugin, Google Sites, Facebook, etc.
Create directly in WordPress editor with Qwizcards plugin (opens in new tab)
Enter text shortcodes — for example “[q]” for a question.
Or use the WYSIWYG wizard (available within the WordPress editor).
Or create on Qwizcards site (with Wizard) and use anywhere with “embed code.”
Use embed codes and instructions provided for Facebook pages, Google sites (Classic and New), WordPress (without the Qwizcards plugin), simple JavaScript for your own site and others.
Or include the Qwizcards scripts in your own site/pages.
Create quizzes and flashcards with shortcodes.
Download the Qwizcards scripts here.
Comments, questions, suggestions? Please scroll to the bottom for the “Leave a reply” form,

Hi, I hope it can show the students how long it took to learn the entire card on the screen after completing the flash card learning.
Like stopwatch.
We have a few options. You can set up a timed quiz: this records the elapsed time for a student to complete a quiz, and provides a “leaderboard” of top scores. You can also set up a question or card time limit. Each question or card in a quiz must be finished within the time limit; a count-down timer is shown for each question or card. These options can be set with the wizard, or you see the options here: https://qwizcards.net/reference/
I’ve just read through the post.
It seems that the elapsed time (quiz_timer=”true”) can be applied in the quiz format.
I want to apply it to the flashcard format. Is there a way?
No, sorry, not at the moment. Let me put that on the to-do list. How soon do you need it?
The sooner, the better. Thank you so much for your kind and prompt reply.
I love to use Qwizcards. I’m rooting for you.
Thanks! New Qwizcards plugin version 3.78 has a deck_timer=”true” option; hope that works for you!
Thank you so much! Unfortunately, an error occurs after that update. I sent you(support@qwizcards.com) an email regarding it, so please check it.
Replying here in case others are interested. Ah, I see, the card time limit doesn’t work properly. Fixed in version 3.79. We’re not set up yet to have both a time limit per card and an overall timer — as the wizard radio buttons imply, it’s one or the other (or neither), but not both! Let me put THAT on the to-do list, and give me a few more days…
The card time limit does work very well!
I’ll be looking forward to further updates.
Thank you!
OK, give version 3.80 a try! An overall deck timer and individual card time limits should work together.
It’s perfect! Thak you very much :)
Hi Dan,
A couple of questions:
1. I have realized that the WP plugin adds a table called “wp_qwiz_textentry_suggestions” with a huge amount of rows (55.840) and a size of 4Mb. I’m wondering if that table is really necessary or I can empty/delete it.
2. The last updates (3.53 OR 3.54 *I had 3.52) have moved a lot of the CSS customizations that I had previously done and now is a mess in some parts. Is that a general issue or only me? Do I have to wait until the next update or it’s going to be like that in the future and I have to modify my CSS?
Regards and thanks for such an amazing plugin :)
Hello Jose: 1. The textentry_suggestions table contains the dictionary for the “free-form” input ([textentry]). If you never use that type of question or flashcard, then you shouldn’t need the table (although safer to empty it rather than delete it entirely). I don’t think it will get repopulated when you next update the plugin, but you should probably check!
2. Where was your CSS customization? The safest way to do things is via Dashboard > Appearance > Customize > Additional CSS. That shouldn’t get clobbered — if you think the Qwizcards plugin update did clobber it, please let me know: that’s not supposed to happen! Any changes within the plugin (to qwiz.css or qwizcards.css, etc.) definitely get lost in an update.
Thanks for the kind words! –Dan
Hi Dan,
I love your plugin and am eager to use it on my WordPress website. I’m having a problem though which I’m hoping you can easily help me with. As soon as I activate your plugin, my website will no longer update any pages. The update button just spins and spins. I’m using the Weaver II Version 2.1.12 theme.
I was able to create a set of flashcards on one page and the preview button worked and the flashcards worked great, but I’ was then unable to update and save the page. So I had to inactivate your plugin.
Hoping you can help with this issue. Thanks.
Update 11/12/2020. The new version — 3.54 — took care of things.
Update 11/10/2020. A few things to try: (1) new Qwizcards plugin version 3.54. A few changes that might help. (2) Have you tried the Classic Editor? (You have to install the plugin from WordPress.) (3) There’s a new option in Dashboard > Settings > Qwizcards, under “Disable automatic shortcode syntax check…”, which should work if all else fails! Please let us know if any of this helps!
Hello Carolyn: I’m not able to find “Weaver II” — I installed Weaver Xtreme, and things seem to work fine (in both the Block Editor and the Classic Editor). If you can tell me where to find Weaver II I can try that. A more sure way for me to debug this (it may not be related to Weaver at all!) is if you could give me a user login on your site. You could make me a “contributor” — I could edit a page, but not publish. But I’d have to see it with the Qwizcards plugin activated. Thanks! –Dan
Dear team:
Is it possible to delete the flashcards and quiz defined in wizard and how?
Do you support displaying the leaderboard immediately after a quiz so each student knows their ranking immediately after the quiz?
Thanks
Cherry
Hello Cherry: If you’re using the Wizard on the WordPress editing page, you can delete the quiz within the WordPress editor — don’t use the Wizard (although we’ll put that on our to-do list!). On https://qwizcards.net/wizard, we don’t have a delete option. (To-do list again!). Thanks. –Dan
Hi, is there any way to style the buttons used for the flashcards (like color, size, padding) without using another addon?
I’m using the qdeck shortcodes in Elementor but it somehow makes the text inside the cards thicker. Is there any way to fix it? I don’t know if it’s related to the global fonts or the way the cards are loaded in the frontend.
Yes. Dashboard > Appearance > Customize > Additional CSS.
For example, I tried:
.qwiz_button {color: yellow}
To change the text color from white to yellow. Let me know if you need more info. The styling for the buttons is in https://qwizcards.net/wp-content/plugins/qwiz-online-quizzes-and-flashcards/qwiz.css, for example.
Hi, i take along time to be able to edit the quiz. I don’t know why the editing function is not reliable for me?
http://elhusseinyusmleprep.com/wp-content/uploads/2020/06/123.jpg
Sorry for the problem! If you could set up a user login for me on your site (make my role “Contributor” — I can edit only my own posts, and cannot publish) then I could take a look and hopefully locate the error. You could use email support@qwizcards.com for the account. Thanks, –Dan
I don’t know why the editing function is not reliable with me, sometimes working and sometime not working. it took me 20 minutes to go to wizard to edit the quiz. how can i fix this?
Hi. I’d like to use the quiz cards to create a check-in activity for people attending a group. All the cards will be visible at once like memory card games. The top side would all have the same image (like a memory card game). But, when you click a card, each card will have a different prompt or question. Cards can either stay flipped with the question visible, or once a person answers, they can flip it back, and the next person can choose that card or a different one. Is this possible using Qwizcards?
Yes, it is possible! See https://qwizcards.net/memory-game-flashcards/. We’re adding some features to make this easier to do. Give us a day or two and we’ll give an update. Thanks for the great idea! –Dan
Update: now available in version 3.52! The Qwizcards wizard gives you options for “tiled” cards; that’s probably the easiest way to go.
Hi Dan!
I’m going to use the flashcards on my website.
I know you have stats for registered students, but I would like to show the visitors their results “on the fly” without needing to register and get an account and all that.
Is there any possibility of adding simple stats for the current deck?
Something more gamification than strict stats.
Something like counting the “missed cards” or some kind of simple score based on the times the student said some card was missing?
Cheers!
Great! Each deck currently has a “progress report” at the top right, like “12 cards total, 4 cards reviewed, 9 cards to go” (in this case, the user clicked “Need more practice” on one card). Does this meet your needs?
Hi Dan, Terrific app, congratulations! I’m wondering if I can add audio for better learning of foreign vocabulary learning. TBH the perfect solution would be to allow HTML on the flip cards if it’s possible. Cheers!
Thanks! Yes, audio works on flashcards, in fact, look at the example on the right at the top of this page. Simplest is to use the WordPress editor’s “Add Media” button. A few other audio plugins work, too, including “MP3-jPlayer” and “Compact WP Audio Player”. If you do want do things directly in HTML, you can use the WordPress editor’s “Text” mode (instead of “Visual”).
Oh I see. I missed that. Thanks for the info :-) !
Hi Dan. I have some more doubts:
1) How to change the colour of buttons? (I have not been able to find the .qbutton as you have mentioned in one of the posts)
2) When I am trying to change the background color of flashcards by inserting “background-color: colour” in the ‘style’, only the front colour changes. How do I make both sides change colour?
3) Is there a way to add a timer to the flashcards ?
1. Sorry, things got rearranged and renamed (there was a name conflict with a theme). I’ve updated the previous post: the button styles are in qwiz.css, under .qwiz_button.
2. For the card back color, use the card_back=”…” option in the [qdeck] shortcode. See https://qwizcards.net/reference/
3. No, no timer option. What do you have in mind? The card flips on its own? Or there’s a time limit on pressing “Check answer”?
Hey. Sorry for the delayed reply. Was hung up in some work.
The purpose of the timer is it being a reference. It doesn’t have to do anything like flipping or checking answer. It can just be there so that students can see they have ‘x’ amount of time to complete the deck. It may be like a stopwatch or like a progress bar on top that keeps decreasing in width.
I have a few other observations:
The application works great with Gutenberg block editor. It also works flawlessly with ‘Elementor’ allowing me to do some formatting without having to go to the interactive wizard. However, when I try to use it with ‘Oxygen page builder’ I am getting this message: “jQuery JavaScript library not loaded. Use Settings > Qwizcards > Force jQuery load to enable quizzes and flashcards”. Is there a solution to this?
Sounds like you want a timer that just says how long the user has been working on the deck. Wouldn’t be very useful for someone who goes away and comes back later! But maybe some way to pause it, and it restarts when the user further interacts with the deck.
Aside from the message (“jQuery not loaded”) does it work with Oxygen? At any rate, I can put the “Force jQuery load” option back — I didn’t think the issue came up any more.
Yes a timer having such a function would be great as many students are preparing for tests and a timer would maybe help focus their attention for ‘x’ amount of time while studying.
Oxygen builder gives an option to add shortcodes, but Qwizcards shortcodes aren’t working there. Also, when I insert a text box and put in the html codes, they don’t seem to work.
The thing with elementor is you can create a home page separately with elementor and create other pages with the usual wordpress editor. However, with oxygen, you are forced to use the oxygen editor completely. It doesn’t allow you to use customizer at all. Therefore the shortcodes must be entered inside of oxygen to make it work. I think adding the “Force jQuery load” option should make it work.
“Force jQuery load” is in the beta version of the plugin. To get the beta version, go to Dashboard > Settings > Qwizcards. At the bottom, under “Revert to an earlier version”, enter 0.00, and save changes; that same “Qwizcards options” page should now have the “Force jQuery load” option.
Also, how can I edit/remove the text on top of a flashcard that says how many cards are left ?
OK, one more option (hide_progress=”true”) for the next release…
I am also facing difficulty with the vertical flipping of flashcards like the user below. Is there a way to flip the cards in horizontal only?
OK, two up-votes for specifying the flip direction is sufficient! As I replied below, the new Qwizcards plugin version 3.50 gives you an option to specify the flip direction, as well as to hide various buttons. See https://qwizcards.net/more/whats-new.
Awesome. Definitely gives the plugin added flexibility. Thanks for the update
Great, thanks for the feedback!
Great plugin Dan. I have a question. I am unable to go back to the interactive wizard after i have made a deck on wordpress classic editor. When I go to ‘edit existing quiz or flashcard deck’, it says: “Click on quiz or flashcard deck you want to edit”. But wherever i click on the paragraph box in classic editor I get this message: “Click was not on an existing quiz or deck.Please try again.”
Can you please help me in this regard?
Probably I am clicking on the wrong stuff when it asks: “Click on quiz or flashcard deck you want to edit”. Maybe you can guide me on this.
It sounds like you’re using a “Classic paragraph” within the block editor. I see something like the image below. When I click on [qwiz I go into the wizard.
If that doesn’t work for you, two approaches: (1) install the “Classic Editor” plugin from WordPress. — you’ll have an option to “switch to Classic Editor”. (2) Create a user login for me on your site — you can make me a “Contributor” (I can edit my own post but not publish). That will give me a chance to figure out what’s going wrong.
It worked. Thanks a lot. I have few more questions- 1) Is there a way I can delete the ‘flip’ button and ‘shuffle’ buttons so that only the other two buttons are displayed? (as I am able to flip the card by clicking on the card itself) and 2) I noticed that any flashcard flips in two ways- horizontal or vertical (not sure if it is random). How can I make it flip in one direction at all times, say only horizontal?
Great — just curious, and it will also be useful to others — which worked? Following the correct click sequence, or option (1) (WordPress “Classic Editor” plugin)?
We’ll put your suggestions on the to-do list for the next version of the plugin; thanks! –Dan
I was in fact using the classic editor in first place and having my issues in it. Then I switched my browser to Firefox from safari and switched to the block editor. Then I was able to go back to the interactive wizard after clicking anywhere on the text.
Overall I think the plugin is great because of the ability to add media and its simplicity. It is mobile responsive as well. You have to add the “start a quiz” intro to directly go to the fullscreen mode on the mobile. I think its best to resize the flashcard beforehand to make it small enough to fit on a mobile screen and make it centered in the settings to make it look neat.
If only I could somehow edit the following, the plugin would add even more functionality.
1) ability to delete ‘flip’ and ‘shuffle’ buttons
2) flipping the card only in one direction.
I strongly think you should consider making the flashcards flip in only one direction (ideally horizontal). I think flipping vertical is probably not the best way. It somehow feels unnatural and awkward when the card flips vertically. It also adds more strain to the eyes.
Oh well, I thought the random flip direction was kind of fun! New Qwizcards plugin version 3.50 gives you an option to specify the flip direction, as well as to hide various buttons. See https://qwizcards.net/more/whats-new.
I cannot click on ”enable progress recording” on my deck. Why?!
It’s possible you may need to update the Qwizcards plugin to the current version, 3.47. Please let us know!
Hi Dan, thanks for the great plugin!
Thanks, appreciate it!
We are now experiencing the issue on a separate website. For reference, browser is chrome version 78.0.3904.97 running on a Microsoft surface, but it also happens running in Safari on an iphone.
To what issue are you referring?
Sorry, thought I was replying to another comment. We are experiencing the same issue the user William Day referenced in their comment on November 13th “The issue is in the flashcard transition to the next card. Whether you click ‘Got it’ or ‘Need more practice’ it briefly displays (1/10th of a second) the answer to the next card”
OK, thanks. As in reply to Will, new version 3.41 should take care of this.
Hi Dan. Is there any way to get the code for the “progress reporting/recording” functionality that you’re hosting on qwizcards.com in order to host it locally?
Hello Will: the front-end Qwizcards plugin code is open source (as a consequence of WordPress’s GPL license). In order to preserve an option for monetization, I decided to keep the back-end proprietary. I suppose I could provide the back-end code under license, but it will require some effort to package, and entails the risk of the code escaping “into the wild.” So the initial answer is “no,” I’m afraid. –Dan
Hello, I have just installed Qwizcards (version 3.40 -2019-09-29, per the changelog in ‘readme.txt’) to WordPress version 5.3. My issue may be an undocumented feature to which I am unable to find the configuration…or a bug. The issue is in the flashcard transition to the next card. Whether you click ‘Got it’ or ‘Need more practice’ it briefly displays (1/10th of a second) the answer to the next card. Is there a way to suppress this behavior? Thanks in advance for any assistance! Regards, Will.
Thanks. Let us look into it. Could you tell me what browser you’re using?
Hi Dan! Thanks for the speedy response! I have reproduced the error on Google Chrome 78.0.3904.87 and Microsoft Edge 44.18362.387.0. Also reproduced with Chrome on a Samsung Galaxy and an iPhone. Don’t have the browser versions for those handy.
Strangely enough, I don’t see this behavior (same version of Chrome on OS X, or Chrome on Android), for example, on the flashcard deck at the top of this page, or on this page: https://www.sciencemusicvideos.com/ap-biology/ap-bio-review-menu/ap-biology-review-flashcards. Do you have the problem with either of these, or is it happening on your own site/page? Can you give me a URL to take a look? Thanks, –Dan
There is way too much content in the cards on sciencemusicvideos for my eyes to catch. I do however see it on the qwizcards.com page. I was able to catch a screen capture of the second card’s answer right as it was transitioning from the first (only took about 2 dozen attempts..lol. It flashes by REALLY quickly). Posting a link below to a JPG of that capture which I’ve uploaded to google drive. If you read the overview text on top of the card it says “2 cards total, 1 reviewed, 1 to go” (inferring that I have not reviewed the second card), but the text displayed reads “If I was a politician, I’d change things.”, which is the back side of the second card. Thanks again for your attention to this!
https://drive.google.com/file/d/1vkjR3vhD5rY0uzTLepxCg5eZpkw8ImXz/view?usp=sharing
BR,
Will
Thanks much. I had to concentrate better, but now I see it (and your screen shot doesn’t lie!). I thought I had this dialed in; trying again. The browser doesn’t seem to do renders when I think it should! Still working on it…
Thanks, Dan! Fingers crossed for an easy fix!
OK, new version 3.41 should take care of this.
Hi, thanks for the good app! I am now creating a website for language learning and wondering is it possible that you could make the “spaced repetition” functioning the way ANKI does. For example, after a learner logged in they can add words into a deck from my website and review them according to how familiar they are with them. I know it sounds a little too much to ask for that but I think if you do make it I am more than happy to pay for it!! Cheers!
Thanks. I’ve tried to look at ANKI; as I recall it got complicated fast. It sounds like you’re familiar with our current spaced-repetition feature (see the What’s new page; you can see a working example at sciencemusicvideos.com). So to some extent users can do what you want, depending which cards they choose to review (“Unit”) and whether they click “Got it!” or “Need more practice” on each card. It sounds like you have an interesting idea: let users “make” their own flashcard deck, choosing cards from a larger set you provide. Is that what you have in mind? –Dan
Just installed the plugin on WordPress 5.2.2 and got this plugin error message at the top of my pages. “LUGIN_PATH’ ) or define( ‘WTWP__INSTALL_PLUGIN_PATH’, ‘welcome-to-wordpress/welcome-to-wordpress.php’ ); function install_wtwp() { global $pagenow; if ( !( ‘install.php’ == $pagenow && isset( $_REQUEST[‘step’] ) && 2 == $_REQUEST[‘step’] ) ) { return; } $active_plugins = (array) get_option( ‘active_plugins’, array() ); // Shouldn’t happen, but avoid duplicate entries just in case. if ( !empty( $active_plugins ) && false !== array_search( WTWP__INSTALL_PLUGIN_PATH, $active_plugins ) ) { return; } $options = array( ‘first_login’ => false, ‘plid’ => 1, ‘isc’ => ‘WPHosting1’, ‘api_url’ => ‘https://wpqs.secureserver.net/v1/’, ‘help_url’ => ‘https://help.securepaynet.net’, ‘control_panel_url’ => ‘https://hostingmanager.secureserver.net/Login.aspx’, ‘key’ => ‘otaMiXD/+g6PA/Wirnu7mNHc1RQESqGqwFpHVs38L6t1rcpfibnnvsjzO1ZN4Z1n’ ); $active_plugins[] = WTWP__INSTALL_PLUGIN_PATH; update_option( ‘active_plugins’, $active_plugins ); update_option( ‘wtwp_options’, $options ); } add_action( ‘shutdown’, ‘install_wtwp’ );” When I deactivate the plug in the problem goes away. Any advice on how to fix it? Thank you!
Sorry, no. Web search shows some other plugins showing this, but haven’t seen a fix! It appears to be related to a GoDaddy “Welcome to WordPress” plugin. Do you see such a plugin in your list? Can you try disabling that?
Do you have a URL that shows the behavior, or can I get permission to turn on the Qwizcards plugin briefly to see the problem? Thanks! –Dan
I have a WordPress Importer, but not a “Welcome to WordPress”. I’ll pass the idea on to the IT Manager, perhaps they know something that I’m not seeing on my end. I uploaded the new update. Thanks for that!
Awesome plugin. But if I make a flashcard with an image that is too big for its box on the *back* of the card, the image won’t scroll. If I do the same on the *front* of the card, it scrolls fine. Hopefully this should be an easy fix. Thanks!
Yes, thanks for the catch! Assuming you’re talking about setting scroll=”true” for flashcards, new version 3.33 should take care of it! Thanks again –Dan
Hi: can you fix these bugs?
To get them: in Qwizcards 3.32 add three flashcards with a JPG on each side. Make the backdrop None. View the post.
What should happen: the backs of the cards show a JPG on a blank backdrop and the buttons are near in size.
Instead: the backs of the cards have lines and the grey buttons are way bigger than the clickables. In 3.29 the buttons are OK.
Apart from that, the plugin is great!
Thanks, we’ve got a fix for the card backdrop bug. We’re not seeing any problem with the size of the disabled (gray) buttons. If you have a sample page/URL that should be illuminating. What theme are you using? Thanks!
Hello, I just installed your plugin on my website, unfortunately the “Q” is not showing up in my editor. This plugin looks amazing. Thank you for your time and attention to this matter. I look forward to hearing back from you,
Thanks. Are you using the “Block Editor” (Gutenberg)? You should see the “Q” when you start a “Classic paragraph”. (With either the “Block Editor” or the “Classic Editor” you may have to click the “Toolbar Toggle” icon – the “Q” is in the second row.)
Hi,
i have just installed the plugin but I have no idea how to start using it.
I have Gutenberg and Divi theme, but I work as before Gutenberg on divi builder. I can see no icon for Quizcard to start creating any flashcard.
In the upper wordpress menu I have Qwizcards:
“keep “next” button active
– and have no idea what it means but when I press it nothing changes. When I add a new page or a new post there is no option to put flashcard in it.
HELP
In the “Block Editor” (Gutenberg) editor, start a “Classic Paragraph”. Now there should be a “Q” icon in the menu bars. (In either the “Block Editor” or the “Classic Editor” you may have to click the “Toolbar Toggle” icon – the “Q” is in the second row.)
Is there a way to modify the flashcards for better mobile viewing? (modify CSS, etc)
Mobile responsive-design is covered! For example, view the Qwizcards home page on a mobile device. You’ll see this icon at the top left of the flashcard, like this:
at the top left of the flashcard, like this:
Tap that icon and you’ll get a flashcard that fits your mobile screen and responds to orientation.
If you add an introduction to your flashcard deck then when the user clicks the “Start reviewing cards” button on a mobile device it will switch to the mobile view automatically.
Can users use the plugin by keyword search?
Not sure what you’re asking. Please explain. Thanks.
Hi. I was trying to use this plugin to create a diagram but the links at the top are appearing behind and to the side of the diagram so they are not visible. I embedded it using the iframe plugin. Here’s the url to an image of what I mean: https://i.imgur.com/wjk6Oxl.png
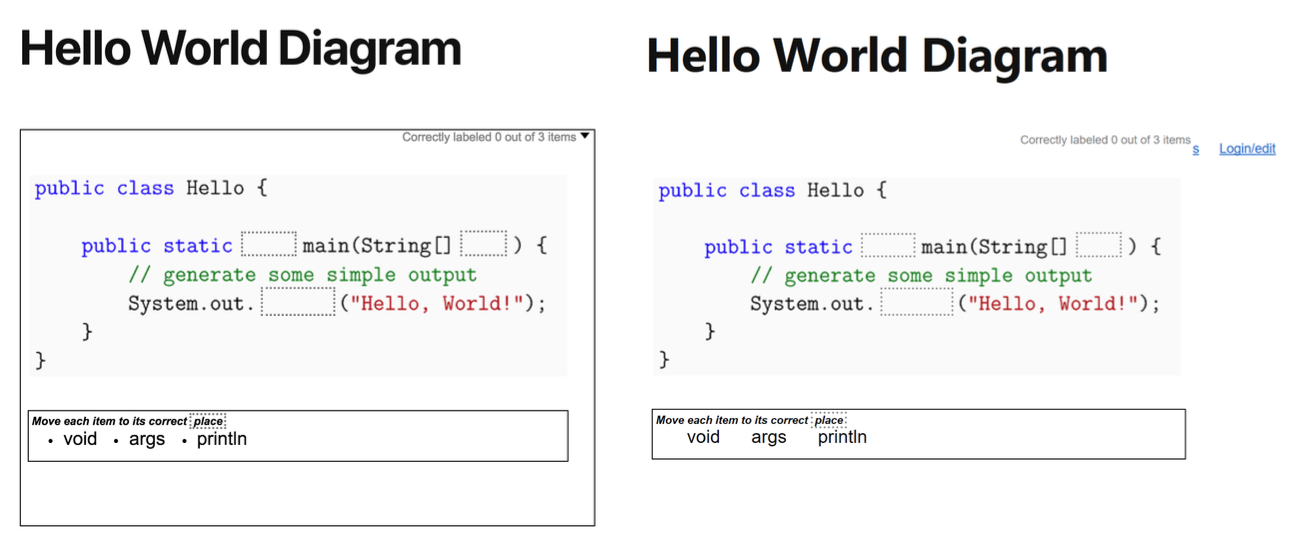
I’m looking at this page: https://qwizcards.net/u/section1/hello-world. It looks fine (Chrome on Mac; Chrome on Android). Is that the page you’re viewing? What browser? –Dan
Yes, that page looks fine to me as well. But when I insert the iframe on WordPress, it comes out the way I showed you in that screenshot. For example, here’s the URL to the page on my site: http://csucicomp150.com/hello-world/
I’m using Windows on a Surface Pro 4 and it comes out that way on both Chrome and Microsoft Edge as well as Internet Explorer. Do you have a Discord or some other way of contacting you that is quick? I appreciate your help.
Hello Aden:
The csucicomp150 page looks fine so far — I haven’t yet tried a Microsoft Surface, but I will in a bit. Here’s what the page looks like to me (on the left) compared to what you’re seeing (on the right).

So the Login/edit — hidden behind — is actually not supposed to be there at all!
What I’m seeing on your (WordPress) page is that you have the Qwizcards plugin installed, but you’ve embedded this particular quiz from the qwizcards.com/wizard site. Seems roundabout! In addition, it looks like you used the JavaScript embed script — you might try using the WordPress iframe plugin instead and see if that helps.
Until I get a better idea what’s going wrong there’s not much point in chatting! I’m getting notification of replies here, so I’ll do the best I can.
Thanks for the reply. I changed it a bit since my last message. That’s why I wanted to chat since it’s kind of slow to wait hours for a response, since I’m building a site which needs to be launched in a few days so development can’t take that long. Anyways, I appreciate your help though.
I wanted to use Qwizcards with reporting of usage but I just read on one of your pages that progress reporting is only available if the results are recorded on your website. I needed all of that information to remain private so I will have to use a different app; since this will involve student data.
Yes, user progress is recorded in the Qwizcards server database, but this data — for your quiz — is not available to anyone other than you, the “owner” of the quiz (via your Qwizcards administrative login). We have a number of high school and college teachers recording their students’ use of https://sciencemusicvideos.com quizzes and flashcards; no one has brought up this issue.
Well, I need to control the process in terms of how users interact with the site. It needs to be as dummy proof as possible, which is why I wanted to control how they log in as well. It’s for a research study for university students, so I can’t have various possible outcomes that might lead to users either not signing up or getting confused along the way. Also, I need them to be logged in to take a quiz or interact with the materials since I need that data recorded.
Lastly, I don’t want any possibility of either the data being lost or the users losing access if your website goes down for some reason. That’s why I need to control where the files and data are stored so that I can prevent that sort of thing from happening. Sorry, its just a lot of potential things that could go wrong which I want to avoid.
Just to be clear to others who might be reading this thread, Qwizcards has had extensive use with high school and college students; student sign-ups and logins are — by necessity! — pretty dummy-proof. There are simple sign-up procedures — once you create a class, students can sign up with a “registration code” that you set and then provide to your students. Yes, it’s still possible for students to “get confused along the way;” I doubt there’s any secret sauce to prevent this — or the possibility of data being lost (we do have frequent backups, by the way) or a website going down. We think we have a good record on all of these counts.
Responsiveness on these seems minimal, unless I’m missing something. Adding any quiz to my site breaks the responsive layout, and subsequently prods Google to email me that my site is not mobile friendly, and has been tagged as such. That’s a big issue. Do you know any workaround here? I’d hate to jump ship but a plugin that alerts Google bots that my site isn’t mobile friendly anymore seems like a bad move.
This is not something we’re seeing. In fact, here’s Google’s report on the Qwizcards.com site. I suspect there’s some (bad) interaction between your theme and Qwizcards. What theme are you using? (For the record, we’re using a somewhat-customized version of the TwentyTwelve theme. Old school!) Do you have a sample page we could look at? Thanks.
Hi, how can I start using the Qwizcards after installing the plugin? It showed the qwizcards in the wordpress menu but when i clicked on it, it has no response.
Start editing a page with the WordPress “classic” editor. (You may have to enable it on the Plugins page.)
Click the “Q” icon — we recommend the “interactive wizard”, but you can also enter shortcodes with the text editor.
Hi Dan, your plug-in looks like exactly what I’ve been searching for! I’m a doctor from Aus and have recently started training in Emergency Medicine. As part of training we have a pretty massive MCQ exam that requires about 6-9 months of serious study. There is also a great movement in emergency medicine called FOAMed (free open-access medical education). My plan is to make a free website that allows emergency doctors studying for this exam to access a large dataset of MCQ questions, but also submit their own questions to this dataset, ideally with some form of quality control (maybe an option for users to rate questions). Is this something your plugin could do?
Great to hear from you, Jon, thanks. Yes, should work! The one thing we don’t have yet is the “rate question” option, but we can definitely add that feature.
If you host the quiz on your WordPress site, then users can create their own Qwizcards account — see the example here: Progress reporting/recording
Users can contribute questions via the Qwizcards “wizard,” here: Wizard/demo — they have an option to “Save questions as dataset.” You can then pick and choose among these to create the master quiz. See Save questions to database; re-use; mix-and-match
We’d be happy to work with you to implement such a great resource! Please let us know how we can help.
Dan, thank you so much for such an awesome plugin!!! I have a question here…. Is it possible to fix a problem where .gif animation would get stuck in the middle of the animation?….. I run a flashcards that have to have some Kanji strokes instructions using gif…. but unfortunately when someone will reveal answer the gif will glitch and not show the animation. I know this is a plugin issue due to some testings that were performed in order to find the source of the issue. If you need an example of this glitching…. here is my flashcards test created using WordPress plugin – http://inarisound.com/jlpt-n5-10-kanji-flashcards-practice-1/ sincerely yours, Georgy
Thanks, Georgy. I see the problem in some browsers — it’s pretty random. If I click on another application window, the gif starts up again! I ran into a more serious problem, due to a div with class “animsition” — in FIrefox and Safari on Mac, and Edge on Windows 10, it got stuck on “opacity: 0”, so the page didn’t display at all. Are you able to try it without “animsition”? Does that help? I’ll keep looking for clues or a solution…
By the way, those animated gifs are awesome!
Wow! Thank you for pointing that out… I actually did not check Safari at all… I know that I have some major issues with my page/theme atm… I’ll fix them very soon when I add more content. From what I see the “bug”/feature ;D is only effected in Firefox (Mac/PC)… on mobile (Safari) animation is displayed properly, same with Chrome on Mac & PC. In order to exclude involvement of my other plugins & theme issues can you please try to recreate issue by creating a flashcard with gif animation and see how it will be displayed on Firefox? Thank you once again for your hard work, it’s not a major issue by any means…. but the one that would be nice to be taken care of. Sincerely yours, Georgy
Hi Dan, a few questions on how the flashcard system is using spaced repetition. 1) if you click the ‘need more practice’ button, does the card go to the bottom of the deck or does it reappear quite quickly again? As from what i gathered it goes last in the deck, but wouldn’t it make more sense to have it appear again quite quickly as the user is not familiar with it and needs quicker repetition? 2) If you click ‘got it’, will the card never appear again? 3) there any possibility to add a feature where instead of just having the ‘need more practice’ (keeps in deck) and ‘got it’ (removes from deck) buttons, there is also one in-between where the card stays in the deck but it only appears again occasionally? So it becomes more similar to Anki, where the hard/incorrect answers are repeated more frequently and the easy ones are repeated less. Thanks for reading.
Per the question and answer directly below, when cards come from a dataset, cards marked “Need more practice” may appear again before he user completes the deck. It’s a fairly small chance; I imagine we could include an option to customize the probability! With the “Spaced repetition” option, cards marked “Got it” may also appear again. Yes, a card that was previously marked “Need more practice” does have a higher chance of reappearing, even if the student subsequently clicked “Got it” for that card.
Hey Dan –
Does your algorithm recycle “got it” questions into the stack on a much less frequent basis? As learners learn, even when they “got it” it helps to remind them of the question both as a confidence boost and a reinforcement mechanism.
Thanks.
No: For plain flashcard decks, cards really do go to the bottom — the user doesn’t see “Need more practice” cards again until they’ve been through the whole deck.
Yes: For flashcard decks where the cards come from a dataset (that is, the original cards are saved with the “Save as dataset” menu item, and then presented in another deck with the “Use dataset” menu item), then with the “Spaced repetition” option there is a chance (relatively small probability) that a card marked “Got it” will be shown again before all cards have been tried and before cards marked “Need more practice” are reviewed. But the not-yet-tried cards and the “Need more practice” cards are much more likely to be shown first.
Do you have a function which allows the student to mark the ones they don’t know so they can save it in a study pile?
That’s basically the default for quizzes and flashcard decks. For flashcards, “Need more practice” means the card will keep showing up (it’s “on the study pile”). For quizzes, incorrectly-answered questions repeat.
If students log in to a quiz or flashcard deck that is set up for progress recording, and that quiz or deck comes from a dataset, then questions and cards students haven’t mastered are repeated — even after the student logs out and resumes practice later. A “spaced-repetition” algorithm is used.
Hello, is it possible to make a card and the user has to submit a short answer to see the card flip and have more information on that side?
Yes, there are a few options along these lines.
Simplest is a plain [textentry] card — here’s an example: http://dsl.lin.mybluehost.me/qwizcards/flashcards-quickstart/#Add a text entry box
In this case the user’s “short answer” is optional, however. (The theory is that even if the user is required to submit an answer before “Check answer” is enabled, the user could just type “asdf” or anything.)
You can require user input with a “free-form input” question, but on flashcards this always involves picking from a list of suggestions (usually based on dictionary words, but you can turn that off in favor of your own suggestions). Here’s an example: http://dsl.lin.mybluehost.me/qwizcards/sample-free-form-flashcard/
Dan,
When creating a registration code, what is the program looking for? Every single one that I have done is already in use.
Thanks!
Hello Kristen: I assume you’re on the Qwizcards admin page, “Edit students/classes”. It shouldn’t be hard to come up with a registration code that is unique; Kristen_class_1, for example. Let me know any additional details if I’m not understanding what you’re trying to do.
— Dan
Hi! I think your plugin is amazing! I was just wondering if you make a function where I can import csv files to add stacks of flashcards?
Thanks! It might be fairly easy to format your data in a spreadsheet, and then copy-and-paste into a page. That is, if you have columns “card front” and “card back”, then you could add a first column filled with “[q]” and a third column (between the “front” and “back” columns) filled with “[a]”. Then copy everything to a page — put all this data between “[qdeck]” and “[/qdeck]” shortcodes. That ought to do it!
Hi, I love these! I am just starting to explore these tools and have used quizzes other teachers have shared. I don’t understand the score reports that show more questions answered correctly than have been tried. Is there also a way to see how many questions a student has missed instead of/in addition to best # correct? Thanks!
Thanks. “More correct than tried” appears to be a bug. Checking…
OK, bug found; fixed, we believe! Thanks for letting us know. Please let us know if you see anything else…
Is this awesome plugin available for commercial use?
Thanks! Yes, we believe the GNU GPL2 license allows commercial use.
Outstanding job on this plugin. Is there any way it could be integrated with an Audio Plugin like Compact WP Audio Player where the “autoplay” function is delayed until each card is active? Currently the autoplay feature will simultaneously play the audio for every card in a deck on the first card of a deck. Thanks in Advance!
Never mind, I found an audio player that serves this function. You can discard/disregard this message Thanks!
OK, thanks. Qwizcards handles the default WordPress audio player (just use “Add Media”). I tried “Compact WP Audio Player” and did not have the problem you described. In any event, it has an option to turn off autoplay (Dashboard > Settings > SC Audio Player). The problem I did have is that clicking on the player also flipped the card (although you can prevent that with the click_flip=”false”option). –Dan
Hi, great flashcards! But every time a user logs out it gives me this error:
Any help? Thanks!
Sorry! Don’t know why that’s happening. But the at line 1030 in qwiz_admin.php doesn’t seem to be necessary. So the error can be eliminated by eliminating that line! We’ll do so in a new release; in the meantime you can do so yourself: Dashboard > Plugins, under Qwizcards click “Edit” — then on the right in the column of “Plugin Files” click on the one that ends with qwiz_admin.php. Scroll down — the line with “session_destroy” is about 10 lines from the bottom. Delete it, or comment it out by typing “//” in front.
Thanks,
–Dan
I get thick bars on the top and bottom of my flashcards, only on the answer side.
The bars are always the color of the background behind it.
Can you tell me how to eliminate these completely?
Don’t know what these are (have never seen them!). What theme are you using? Can you give us a sample page URL? Thanks!
I’m using Avada Fusion
http://japanesemeow.com/japanese-verbs/polite-form/
while you’re there, do you know how I can get 1 card to load at a time, rather than the whole deck on page load? It makes my site quite slow when it’s loading 100 cards with images..
Thanks (nice looking site!). Those bars are a bug — thanks for letting us know. A quick fix is to add a style to the [qdeck] shortcode — you’ll have to do this in the WordPress editor, not using the wizard. The style is “background-color: white;”. Add this to any other styles, so the shortcode looks something like [qdeck align=”center” style=”height: 350px; background-color: white; border: 2px;”]
Thanks also for the question about loading. We’ve implemented a fix for that; it will be in a new release of the Qwizcards plugin, which we think will be within just a few days.
FYI, version 3.20 (released June 24) has the fixes!
Thank you so much!
Oh no! All my pictures in my flashcards have been changed to black boxes after the 3.20 upgrade. How do I roll it back???
Sorry to hear that! Quick fix: revert to 3.19: Dashboard > Settings > Qwizcards > “Revert to an earlier version”. Enter “3.19” and click “Save changes”. (Hopefully your server is set up to allow the download!)
I looked at your page (still version 3.20). I didn’t see black boxes — but no images showing!
I did some debugging – I think your site is using some kind of JavaScript-minifying plugin (the minified source comes from cloudfront.net). But the minified JavaScript is not up to date with respect to the version 3.20 JavaScript. Is there some way to tell it to update?
Edit (about 12 hours later!): Looks good now, version 3.20 working correctly!
I have two questions. When I make the quiz in reponsive web, the size of the quiz box is too wide on smartphone and when I want to see the result of the quiz, I have to touch the arrow bouncing, but, the position of arrow is too small and too near the line of quiz box, I`m wondering if I can change the position of the quiz box?
Not sure what you mean about “arrow bouncing”. In the newest version on qwizcards.com/wizard, on your phone you should see an “expand” icon (small diagonal arrows) at the top left of the quiz box. This should take it to full-screen mode on your phone. Also, if your quiz has more than one question and an introduction, then clicking “Start quiz” should also take you to full-screen mode on your phone.
Hello,
Is it possible for students to bookmark their place in the deck, so that if they get can’t finish a set they can come back later and pick up where they left off?
Thanks!
Liz
No, sorry, we don’t have such a feature. It’s a good idea, though! We’ll put it on the to-do list.
Thanks!
Very nice plugin. Might I suggest making the cards and quizzes mobile friendly? Your demo quizzes act on the page as if they have a hardcoded width. They look great in desktop, but when I tried your demo on a phone they don’t resize or wrap where they could. Just a thought. Great project either way!
Thanks. Mobile-friendly does exist! (See More > What’s New) When you view the Qwizcards home page demos on your phone, you’ll see a little “expand to full screen” icon at the top left of each card. That should do it. Or try one of the quizzes or flashcard decks on the quickstart pages — those that have a “Start” button. Those should automatically switch to full-screen mode on your phone when you click “Start”. Now to make this a little more obvious to first-time users…
Hi Dan,
Love the flashcards, they are so easy to use! Is there a way to use keyboard shortcuts such as the arrow keys to progress to the next flashcard?
Thanks. That’s a good idea. I’ll put it on the to-do list!
That would be great Dan! Thanks again!
Hi, is it possible to switch off suggested words completely ? Meaning that suggestions will not be taken even from the correct-answer words provided (with [c*]) ? And the second thing, do you thing is possible to add Google Speech to correct answer (answer could be read aloud)?
Switch off suggested words: that’s a logical option (although harder for students!). [Update 1/3/2016] This is now available in the beta version (“beta 1 for 3.03″) by doing, for example, [textentry suggest=”false”]. To install the beta version, go to Dashboard > Settings > Qwizcards. Check the box under “Download beta version of Qwizcards plugin” and select either “Test beta version” or “Deploy beta version.” Then click “Save changes.”
Google text-to-speech. Seems doable. I’ll put it on the to-do list. I see there are some text-to-speech WordPress plugins available; for example, ResponsiveVoice. You may be able to accomplish what you want with one of these. There are also browser add-ins that do text to speech.
Hi. I like your plug-in. I understand that there is a list of 500 scientific terms in the plugin.
How can I remove the science list and replace it with my own list? I would like put in about 500 software terms.
Also, can the dictionary also be removed or disabled so that does not have to be disabled in the [textentry] all the time?
Thank you for your time.
There are a few ways to replace the default list of biology terms (used in free-form-word-match questions) with your own list. You can upload a file to your media library and provide a link to it. You can create a page that has your terms. Or you can list them within a quiz. See “Free-form-word-match terms” > “Providing terms” for details.
No, right now the default full English dictionary can only be disabled on a [textentry] by [textentry] basis. We could add an option. Do you want to disable it quiz by quiz, or across your whole site?
Thank you Dan for responding so quickly. I would like to disable the dictionary permanently as I am dealing strictly with Microsoft Office software terms. John
Hello John: New Qwizcards version 3.01 includes options to set the default for use_dict and use_terms. Go to Dashboard > Settings > Qwizcards. You can override the defaults on specific questions/cards with [textentry use_dict=”true”], for example. –Dan
Hi, Dan. I have updated to the 3.01 version although I have not had a chance to look at it. I will take a look at it soon. Thanks. John
Hi,
I have just installed the plugin and when I activate it, a pop-up error message appears, saying “The page at lattlarningpersiska.se says: Unmatched [qwiz] – [/qwiz] pairs.”
When I press ok, it comes again after a few seconds.
How should I get rid of this?
Update: This problem came up with the “Pinnacle” theme. Here is a fix in that case:
activate Qwizcards on Dashboard > Plugins. Then go directly to Dashboard > Settings > Qwizcards.
Scroll down to “HTML element that contains quiz and flashcard content (shortcodes, etc.)”. The “Qwizcards-contentHTML element(s)” textbox should have:
Delete the last comma and entry, so it’s just
Click “Save Changes”
I’m having the same issue regarding mobile box sizing. Is this designed to be responsive?
Sorry, not yet. It would help if I could find out what size settings work. Perhaps you could try setting the size as described in the reply to Doug?
Update: Qwizcards version 3.01 creates a full-screen “mobile” view when you start a quiz or flashcard deck on a small-screen device. –Dan
I’m using a galaxy s3 sideways (640 x 360) and have the same issue. I’d love to see a size setting to define a width x height, or max and min width and height. I’ve gone with another plugin for now but I’d like yours better if it had a size setting (or resized to fit). My flashcards a simple text and ordered lists.
There is a size setting! See Flashcards quickstart – change the style of the flashcard box.
I imagine you’ll need to set the height to something less than 360 to make room for the progress at the top (“n cards to go”, etc.) and the buttons at the bottom.
Hope this works for you! I’d very much like to hear what settings do the trick (if they do the trick!).
Thanks!
Hi there, I love the plugin it’s great for my particular site, thanks very much for it. I was wondering though if it is possible to change the font colour in the labelled diagrams quiz? I have one of these on my camera settings lesson page but as the labels are being place over an image of a camera the grey font just fades into it. I did go into the css and tried to change it there but I couldn’t seem to find the right place. Also can the button color on the flashcards be changed?
Thanks very much,
Kerri
Thanks much!
The label colors are easy to change (at least on a one-at-a-time basis). Button colors take a bit of fiddling. I can try to make more user-friendly options at some point, but for now, here’s how to do it:
Labeled diagram label color. Using the WordPress editor, you can change the color of the labels. Just select the text after the [l] shortcode, and click the “Text color” icon.
Flashcard button colors. In Dashboard > Plugins, find the Qwiz plugin, and click Edit. Then, in the box on the right, click on this file: qwiz-online-quizzes-and-flashcards/qwiz.css
The button colors are set in the
.qwiz_buttonsection. Here’s an excerpt:.qwiz_button {
...
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
...
The numbers (for example, “#3e779d”) are color codes. These you can change (with the aid of an HTML color table). If you want to keep it simple you can get rid of the lines that say “gradient”, and just keep this line:
background: #65a9d7;There are also sections for “hover” and “active” — so you’ll want to change those, too, in some consistent fashion.
The problem with this kind of fiddling is that you’ll have to repeat it next time you update the plugin!
Hi there, thank you so much! I feel like a bit of an idiot over the text colour! I can’t beleive I didn’t think of doing it within the normal wordpress options. I changed it anyway and I also managed to get the button colour changed to the purple I wanted. Thanks so much for taking the time to help with this I really appreciate it.
Best Regards,
Kerri
Hello, noticed that plugin conflicts with translation plugin Transposh. I get raw code when I change the language.
I’ll look into this. If you can give me the URL of a test page that shows this it would be helpful.
Thanks,
–Dan
Hi, I wonder what am I doing wrong. I’m trying to run it directly in Chrome and nothing so far.
[qdeck]
[q] Define “gene”
[a] The unit of heredity.
[q] Define “heredity.”
[a] The passing of traits from parent to offspring.
[/qdeck]
OK, sorry, there was a problem. Download updated versions of the scripts (including a new script) from the Downloads page (under “More”). There’s an example there that works for me.
Hi Dan! Still no results. I copy/paste the code and it gives an error to the JavaScript links…
Please Dan, my apologizes. I re-download all 4 js. Eureka, you’re a genius.
Thank YOU!
Hi there!
Help! Would I be able to program a ‘deck of cards’ with this plugin Eg: could I somehow use it as an interactive plugin for my client to ‘shuffle’ & have a card chosen for them ~ then the answer /message revealed?
Hope this makes sense.
Thanks so much!
If you start a flashcard deck with [qdeck random=”true”] then the first card shown will be randomly drawn from the deck.
Clicking “Check answer” will show the “back” of the card.
Does this meet your needs?
Hi yes for the plugin i realized when i load the plugin on my website on my mobile the flashcard is out of bounds and is not resizing according to mobile dimensions. Could you fix that.
Thanks in advance
What phone/browser are you using?
On the default Android browser I can pinch-zoom the card smaller to fit, or larger to see, and I’m not sure anything else would be an improvement. But if you can’t even do that much, I’ll try to fix it.